No segundo semestre de 2018 na disciplina de Ergonomia tivemos que desenvolver um projeto com foco em acessibilidade. A faculdade de Design, é composta de 4 áreas (produto, moda, gráfico e interiores).
Em dupla com a Géssica Benetti começamos a pensar qual produto iriamos desenvolver e tivemos a ideia de melhorar um já existente.
Motivação
Por quê decidimos melhorar um produto já existente? Na mesma época estávamos desenvolvendo um site para a prefeitura da cidade. Nele vimos o quão importante era adicionar alguns recursos que tornassem a experiência do público mais agradável.
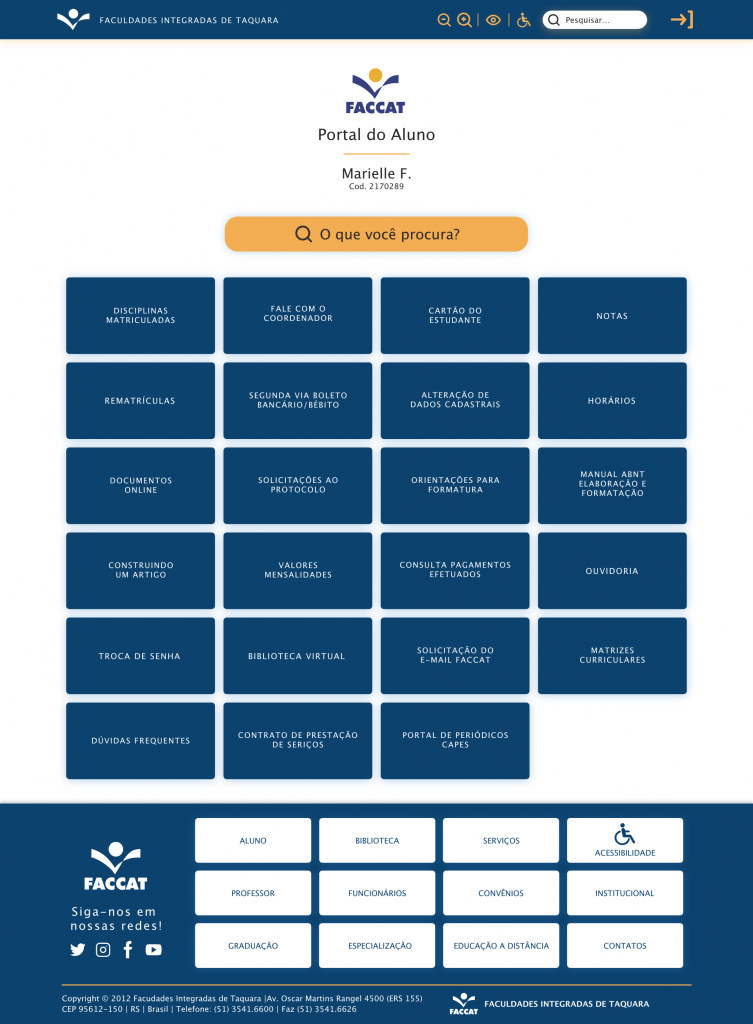
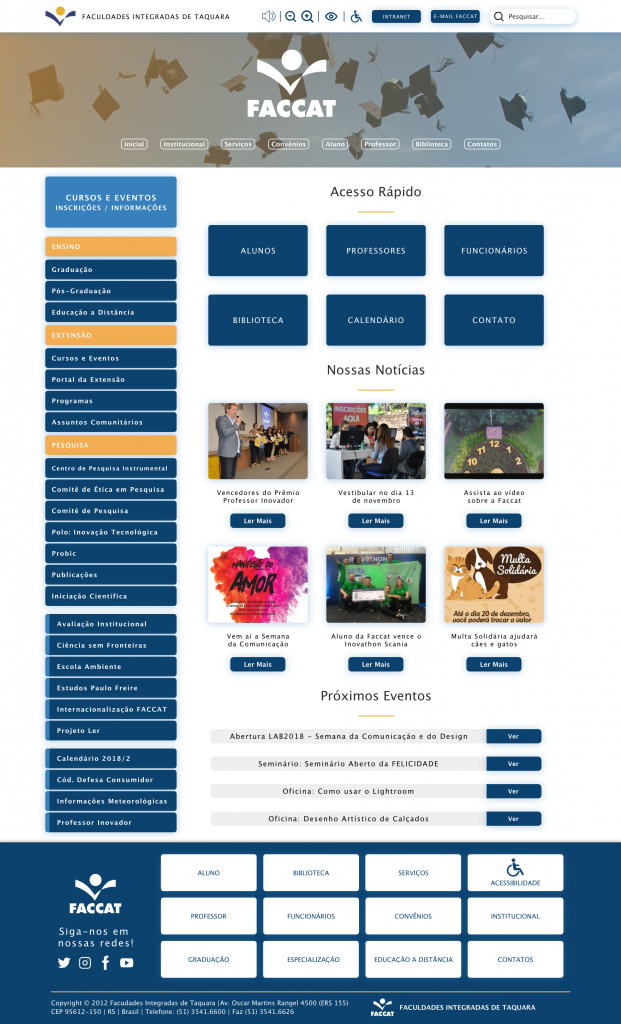
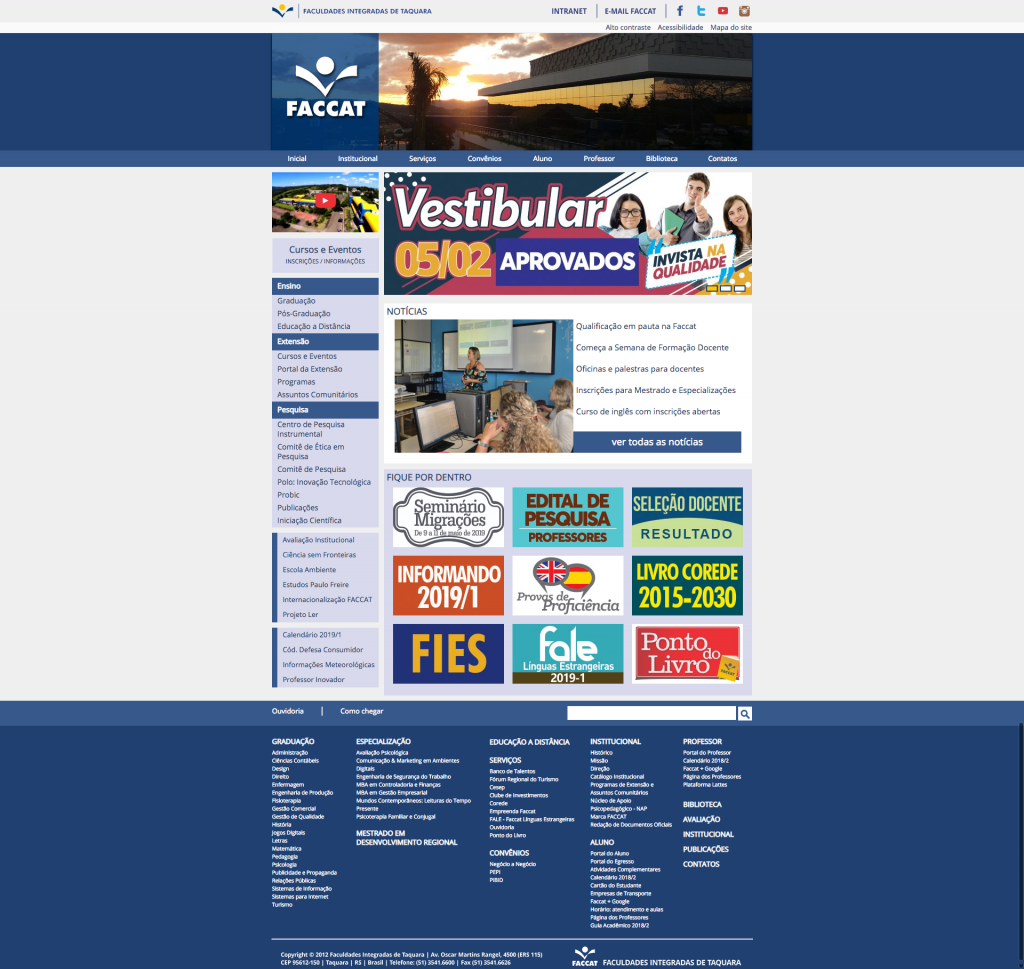
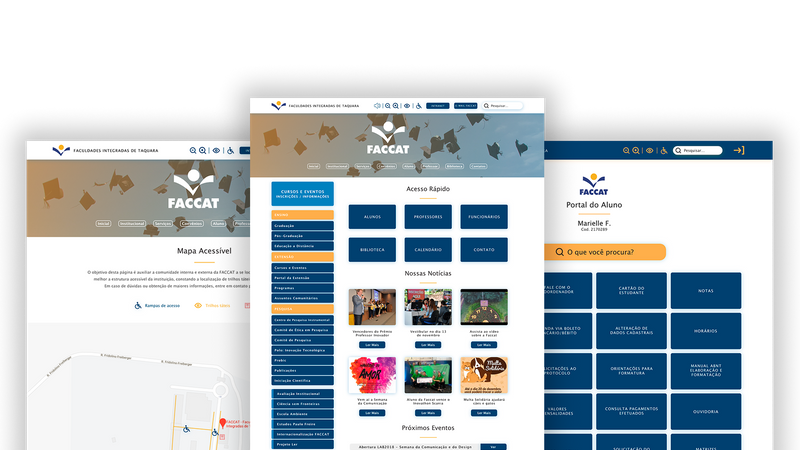
Com esse insight foi fácil decidir o que iríamos fazer. Definimos que o projeto seria um redesign acessível no site e no painel dos alunos da faculdade (FACCAT).
Desafio
Alguns dos alunos são portadores de deficiência, então porque não prestar atenção nesses detalhes digitais?
Escolhendo um produto digital como foco do nosso design poderíamos ajudar o máximo de pessoas possível. Seja qual for a sua deficiência.

Recursos acessíveis
Lista de recursos que utilizamos para facilitar o uso da interface:
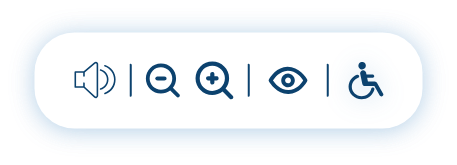
- Inclusão de botões acessíveis.
- Ajustar as fontes: tornar mais legíveis e com variação de tamanho.
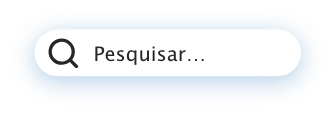
- Incluir mais formas de pesquisa.
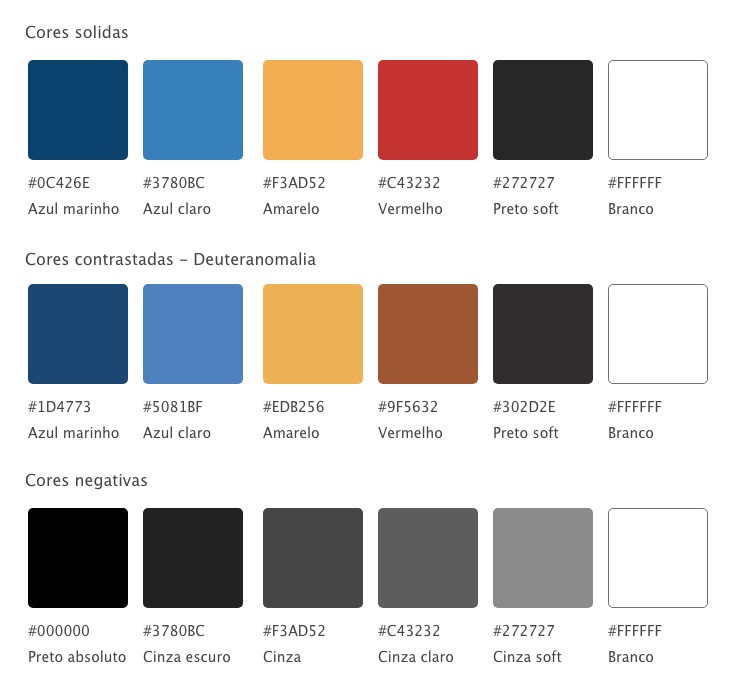
- Ajuste de cores. (Alto contraste)
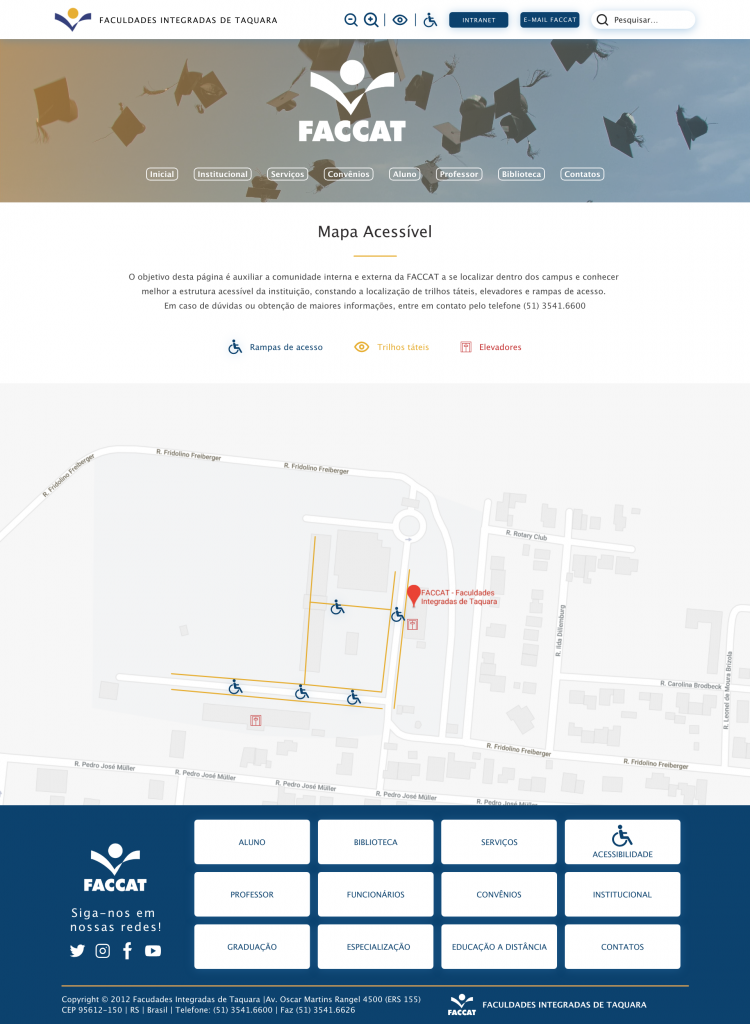
- Adicionar um mapa com pontos acessíveis da instituição.
Processo de criação
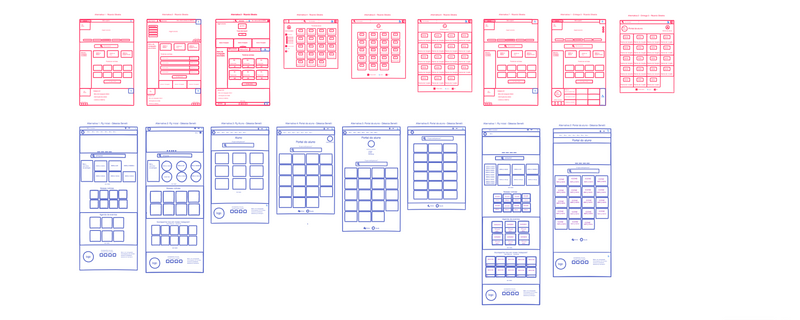
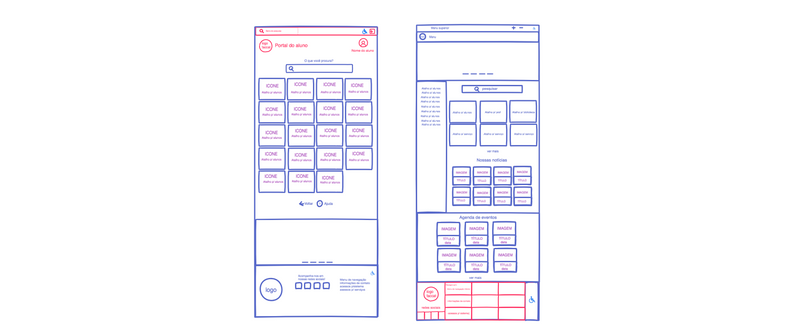
Mantivemos a mesma estrutura das informações do portal antigo mas criamos 17 variações de layout para entender qual seria a mais cômoda de se utilizar. Por se tratar de um projeto feito em aula e com pouco tempo disponível, nesta etapa infelizmente não conseguimos validar com o usuário final.

Padrões

* Seria o momento ideal para gerar as validações com o público alvo, antes de começar a construir o produto de alta fidelidade!
Padrões visuais – Styleguide
Cores

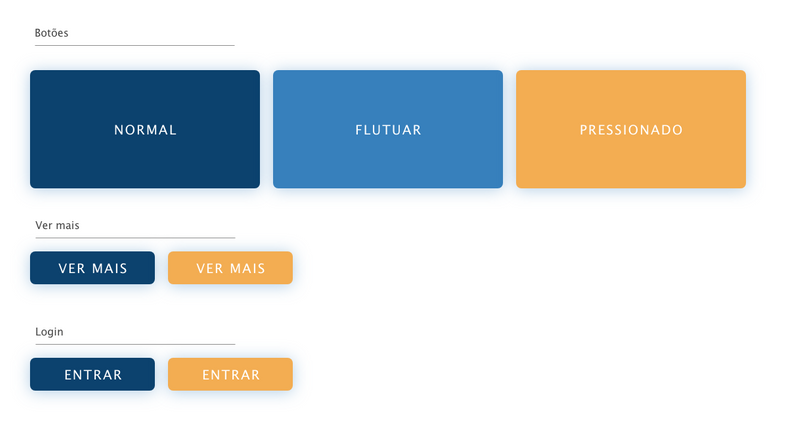
Botões

Tipografia

Protótipo em alta fidelidade
Conclusões e aprendizados
Na etapa final antes de apresentarmos em aula para o resto da turma, conseguimos mostrar o projeto para o Cassiano Gottlieb, aluno da instituição e portador de deficiência física, fizemos um rápido teste de usabilidade e coletamos o feedback para o nosso projeto.
Quer ver a pesquisa? Acesse aqui:
https://www.youtube.com/watch?v=o8FzTeXIbHA
Tivemos ótimas sugestões do Cassiano, por isso é tão valioso testar as soluções o quanto antes.

Fizemos os ajustes no protótipo e apresentamos para o resto dos colegas, o feedback de todos foi muito bacana, com elogios e até pedidos para atualizar o site o quanto antes! 🙂
Vou aproveitar o final do artigo para indicar um ótimo livro, que complementa muito bem o processo desse projeto: Não Me Faça Pensar, Steve Krug.